How to make a picture effect in coreldraw 8. Bitmap Effects
Black rectangle (below the label) with linear transparency effect in CorelDraw
People who work on sites have a more or less clear idea of \u200b\u200bhow Photoshop works, because the program is really handy for pixel art, which is invisible on a good site. It is clear that webmasters do not use even the twentieth part of all the capabilities of this most powerful program, but they know exactly, for example, how to change the transparency of an image or a separate layer.
It gets more complicated when you have to work with vector graphics - usually designers are engaged in it and such programs as CorelDraw. And that's not all. But even in Korela, setting the transparency of an element is as easy as shelling pears!
The word "Opacity" is hard to miss in the Photoshop Layers panel, which is where the main work is going. It remains only to move the slider where you need to - decrease or increase this very transparency of the layer (image).

How easy it is to change the transparency of a picture in Corel is written and shown below.
CorelDraw Quick Tutorial: Transparency
Interactive transparency in CorelDraw is one of the most important tools for achieving effects. With this tool, you can create and change the transparency of objects: uniform, transition (gradient) or texture.
There is interactive transparency, by default, on the left panel of CorelDraw, an icon in the form of a glass. But usually the icon is hidden in the submenu of another icon - interactive form flow. You can open a submenu by long clicking on the icon. This is where transparency actually lies:


It can be easily applied to an object. Just click on the object with the mouse, drag the mouse slightly pressed to the side and release. This will show transparency with a gradient (transition):

If you need uniform transparency, then after choosing the tool, you just need to select the degree of transparency of the selected object:

The same thing in CorelDraw in Russian:

Red marks where to choose the degree of transparency.
Other types of transparency can be selected from the menu at the top after choosing a tool:

The same thing in CorelDraw in Russian:

To edit transparency in the form of linear, radial and other gradients, use the button on the panel at the top, to the left of the transparency type selection.
The blend effect creates a series of objects between two control objects. Control objects can be closed and open curves, or a group of objects. If the control objects match in shape and color, the effect creates a series of identical copies, otherwise one object is gradually transformed into another. Using this interesting feature of the tool, you can create volumetric effects or complex shapes. In this article we will look at the technology for constructing the blend effect and give several examples of its application.
Simple overflow
To form a blend, you must first create two objects, which may differ from each other in shape and color. After choosing a tool Blend (Blend) draw a line from the center of one shape to the center of another. The tool will automatically create a series of objects between these original shapes. In fig. 1 shows an example of building a blend between two shapes: a star and a circle. Blue arrows point to control handles, red to a blend path indicator, green to an object acceleration handle, and yellow to a color acceleration handle. The first and last blend objects are called controls, the rest, located between them, form a blend group.Figure: 1. Interactive markers that control the setting of the blend effect
Figure: 2. Changing the position of control objects
Use the following markers to adjust the effect:
- control object markers are used to change the position of the first and last objects in the blend, and the distance between objects in the group changes automatically (Fig. 2);
- acceleration handles are used to change the color and distance between objects in a group. For example, moving the object acceleration marker to the right (upper triangle) will move the group of objects to the second control object (circle), and moving the acceleration marker to the right (lower triangle) will cause the group objects to predominate green over red (Figure 3).

Figure: 3. Changing the acceleration of the object (a) and color (b)

Figure: 4. Linking and unlinking accelerations: a - on the properties panel, b - on the Blend panel
By default, when the blend effect is assigned, both markers are in the center of the blend path (see Figure 1) and are linked, that is, the object acceleration and color change simultaneously. To break the link, click the lock button on the tool's property bar or clear the Link accelerations (Acceleration link) on dockable panel Blend(Overflow) - fig. 4.
The rest of the settings can be made using the buttons on the tool's property bar or on the toolbar Blend (Overflow). Options Blend steps (Blend steps) and Blend Space (Blend interval) set the number of blend steps and the interval between steps. By default, 20 group objects are created (Fig. 5).

Figure: 5. Examples of using the Blend Steps parameter: a - the value is 50; b - 10; at 4

Figure: 6. An example of using the Blend Direction parameter
Parameter Blend Direction (Blend direction) allows you to create a blend with a rotation, in Fig. 6, the last object in the blend group is rotated 45 °.
If the direction of overflow is not set equal to 0 °, then the parameter becomes available Loop Blend (Blend with repeat). Clicking the Loop Blend button performs a rotation effect while displacing the objects in the blend group relative to the path. In fig. 7 shows two effects with the same settings: the rotation angle is set to –180 ° and the button is pressed Loop Blend (Blend with repeat). But in the top image, both controls are left unchanged, and in the bottom image, one blend control (indicated by a red arrow) is flipped horizontally.
Figure: 7. Examples of Combining Blend Direction and Loop Blend Parameters
The next three buttons on the toolbar are - Direct Blend(Direct overflow), Clockwise blend (Blend clockwise) and Counterclockwise blend (Counterclockwise blend) - responsible for the color transition. The first button, pressed by default, creates a smooth transition from one color to another. The rest of the buttons allow you to set the color transition through the visible spectrum (Fig. 8).

Figure: 8. Options for color transition
When you set up a blend effect, it matters which objects are selected. If you click the tool Pick(Select) one of the control objects, then it will be selected. You can perform various actions with the selected control object, as with a regular vector object: scale, rotate, move, edit its nodes, flip horizontally or vertically, etc. After editing this object, the objects in the blend group are automatically converted. So, in fig. 9, rotating the top control object automatically changed all objects in the blend group.

Figure: 9. Editing a control object

Figure: 10. Editing objects in the blend group
If the tool Pick(Select) click on one of the objects in the blend group, then the entire group will be selected. In this case, we get access to editing the blend parameters using the buttons on the tool's property bar Blend (Blend), but first you should select this tool again (Fig. 10).
Multi-point blend
Each object in a blend group can be designated as a child and edited as a control, which in turn affects the appearance of the blend effect. Let's look at an example.Create a simple blend between the two shapes, then double-click on the group object that will be the break point. In fig. 11a there are two such objects (they are indicated by green arrows). Then we move the markers of the child objects. In fig. 11b, the child and one control objects are moved. Please note that any child object can be edited as a control, and the objects in the blend group will be automatically redrawn (Fig. 11c).



Figure: 11. Overflow with two points of separation (a); changing the position of child and control objects (b); result of editing child object (in)
You can also use the button to disconnect. Split (Disconnect) in the dockable Blend panel or toolbar. As a result of pressing this button, the mouse pointer is displayed as a curved arrow, which should be clicked on the desired object from the blend group (Fig. 12).

Figure: 12. Using the Split Button to Break the Overflow
To connect the blend, double-click on the handle of the child object.
Compound blend
A compound blend is used between three or more objects. It is necessary to first prepare the control objects, and then connect them sequentially in the tool operation mode Blend (Overflow). As a result, we will have several separate, related blend effects, each with its own control objects. Consider an example of drawing a dumbbell.Let's create several ovals - future control objects, fill them with a fountain fill (Fig. 13a).
Then select the tool Blend(Overflow) and sequentially connect the ovals from left to right (Fig. 13b). As a result, we get the image shown in Fig. 13c. Finally, create a copy of the last control object, flip it horizontally and assign the thinnest outline (Figure 13d).




Figure: 13. Initial objects for compound blend (a); sequence of connecting ovals (b); the result of applying the blend effect (c); the final image of the dumbbell (g)
Blend along a path
A blend effect can be placed not only along a straight path or a polyline - you can also use a closed or open curve as a path. This blend is formed in two stages: first, a simple blend is built between two shapes, and then it snaps to a previously constructed curve. Consider an example of drawing a caterpillar.Create a normal blend between the two shapes. Draw a curve along which we are going to place the ovals. Then, on the tool property bar or dockable bar Blend(Blend) press the button Path Properties (Path properties) and select the command New path (New way). As a result, the pointer changes to a curved arrow, which should be clicked along the curve (Figure 14a).



Figure: 14. The process of assigning a new path for a simple overflow (a); snap a blend to an open curve using the command New path (b); the final image of the caterpillar (c)
If the shapes are not along the entire length of the path, simply drag the control objects to the ends of the curve. As a result of our manipulations, the figures should be strung along the entire curve (Fig. 14b).
All normal actions apply to blending along a path: rotating control objects and group objects, changing the acceleration of a color and an object, repainting the blend, and so on. Having slightly edited the resulting effect and finished drawing the face, we get the finished image of the caterpillar (Fig. 14c).
Note that the blend can also be automatically placed along the entire path. To do this, you must check the box Blend along full path (Blend along path) on the tool properties bar or docking bar Blend(Overflow) - fig. 15.

Figure: 15. Automatic placement of blending along the entire path: a - on the Blend tool properties panel; b - on the Blend panel
Rotating Blend Objects Along a Path
In addition to rotating objects by an arbitrary angle, it is possible to automatically align objects in the blend group according to the orientation of the path itself. The second checkbox is used for this. Rotate all objects (Rotate all objects) on the property bar or dockable bar Blend (see fig. 15).In fig. 16a shows a group of ovals strung on an open curve.
Let's make them look like beads. To do this, it is necessary to align each oval along the path so that the thread "penetrates" each bead along the long axis of the ellipse. Let's rotate each of the control objects as required, but as a result of this, the size of the ovals located in the center of the curve has slightly decreased (Fig. 16b). To fix this flaw, check the box Rotate all objects (Rotate all objects) - fig. 16c. Now let's reduce the number of objects in the blend group and move the “thread” to the back (Fig. 16d).




Figure: 16. Result of placing a simple blend along the curve (a); the result of rotation of both control objects (b); the result of the checkbox Rotate all objects (c); the final image of the beads (g)
Blend Path Editing
The path on which the blend objects have already been strung can be edited like a regular curve. But first you need to select it - for this, the command Show Path (Show path) on the property bar or dockable bar Blend (Overflow) - fig. 17.
Figure: 17. Selecting a path using the Show Path command: a - on the Blend tool properties panel b - on the Blend panel

Figure: 18. Example of editing a blend path
Once selected, you can perform various actions with the path, for example, edit nodes and curve guides (Figure 18).
If you want to make the path invisible in the final effect, deselect the outline color for it. And when you need to edit it, run the command Show Path (Show path).
Cancel overflow
To cancel the blend effect, click the last button on the tool's property bar or run the command Effects (Effects) → Clear blend (Remove blend).As you can see, the possibilities of the blend effect make it a really useful and indispensable tool for the designer when working with objects in the CorelDRAW editor.
Based on materials from COREL Magazine
Many artists looking to try their hand at vector graphics are overwhelmed by the many tools, features, and settings that CorelDRAW has to offer. Despite the fact that on our website CorelTUTORIALS, as well as on the Internet in general, you can find many detailed lessons on creating specific images, an overview of the capabilities of CorelDRAW and its tools, very little attention has been paid to the practical side of their use and drawing technique. That is why I decided to introduce you to how I approach the issue of illustration.
In this lesson, I will share my own experience using my latest work, The Elven Saga, and the tools I use most often. Perhaps I will not open something fundamentally new for some of you, nevertheless, the way I work in the program will be useful for everyone and help to understand the abundance of all CorelDRAW X7 functionality.
The lesson uses the Russian version of CorelDRAW X7

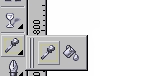
So, the main tools that I use are Palette Knife, Freeform, Artwork, and Transparency. The image above shows their default arrangement on the left panel.
Freeform tool:
More often than others, I turn to the Freeform tool (invoked with the F5 key), because most of the work falls on this tool. Let's take a look at the freeform sketching, solid and watercolor effects techniques below in conjunction with the rest of CorelDRAW X7.

Sketches or, to use a more traditional word, sketches - many, including myself, create it with the Freehand tool. Some people choose to use graphic tablets, others choose the new CorelDRAW X7 feature to support input from touch screens, drawing with a finger directly on the monitor, someone else draws on paper and then scans the image, and I create my work right away with the mouse, which saves a lot of time on switching between manipulators and devices. Any drawing begins with a sketch, because our idea should acquire some kind of visual boundaries, get a visual image to show the customer or not lose the idea if the work is very large-scale. As you can see in the above image, the sketch was created with the Freeform tool and the original idea has undergone a number of necessary changes.
CorelDRAW allows us not only to edit the line thickness of our sketch, as shown in the screenshots below, but also to turn our freeform curve, for example, into a path for text or a brush for the Artistic Media tool:

My favorite illustration technique is the use of "dies" (translucent objects or, as is customary in the original language, "shapes"). This technique allows you to simulate both techniques and elements of raster graphics, and watercolor effects, to create the illusion of a drawing created not in a vector, but with paints. This is a very time-consuming process, but if you master this technique, you can create truly impressive paintings, because one of the main complaints about many vector graphic artists is the visual primitiveness of the work.
The example below clearly demonstrates how a portrait is created using primitive shapes and semitransparent objects (a combination of the Freehand and Transparency tools). Blending Freehand Transparency elements on top of each other, layer by layer, we get a great result. The more objects we use, the denser and more saturated tones we get, as well as deepen the degree of drawing of all the details, in this case the face.

As you can clearly see in the above screenshot, I use a traditional dark-to-light artistic technique when working with vector graphics. This technique allows you to follow the density, so that the background or other elements are not visible behind the "holes" allowed when joining the forms, to give it saturation and greater volume, which also affects the realism. The "dark to light" technique gives the necessary control over the transitions of color and shadow, softness and the ability to beautifully darken / lighten certain areas.
Let's take a closer look at the technique of using "dice" (translucent objects), using the example of a branch with leaves, which is located in the foreground, in the lower right corner of the final illustration:

Transparency tool:
I will not dwell on the choice of color shades and step-by-step drawing instructions, since this lesson is an alternative to all analogs, it is intended specifically for artists who want to master the vector, and not designers who do not have practical illustration skills.
Draw the basic shape (the entire boundaries of the future object) of the petal using the Freehand tool.

Fill this shape with color (G key, or click on the paint bucket icon in the panel on the left and also on the bottom right).

There are several types of transparency, "uniform", "fountain" and various types with the use of patterns, textures (we will not consider the latter type in detail). "Uniform transparency" This is the main kind of effect that I apply to objects. "Fountain fill" there are several types - linear, radial / elliptical (we will consider it later), conical, rectangular.

We apply the so-called strokes, imitating them by drawing dies, until our branch with leaves takes on its final appearance.

The result of painting with blocks of flowers that adorn the hair of an elven warrior.

A similar technique of using the transparency tool to simulate the work of a brush can be seen on the example of a unicorn. We start with a freeform sketch, and then add the required elements one by one.


In my works, I try to avoid hyperrealism so that the viewer has the opportunity to enjoy the brushstroke, as in the original painting - the drawing should remain a drawing, you should not fight with the camera in your works.

Palette knife tool:
When editing the boundaries of an object, you can use the tools for editing groups of objects. The "Fit" function will crop the edges of your search object according to the specified bounds of the new shape located on the layer above.

However, from an artistic point of view, clear edges and borders are not always necessary in a drawing, so the Palette knife will help you better solve this problem.

As in real life, this tool helps to correct ugly edges when the paint goes beyond the outline of an object, or to smudge any part of the drawing, giving a new direction to the stroke.

It is also very convenient for them to set arbitrary slopes and distortions for entire groups of objects, as shown in the example below when working with draperies, texturing fabrics and other surfaces.

If we focus on the area of \u200b\u200bapplication of the new Palette knife tool, then it is really significant. After all, this is drawing hair and hair, imitation of paint drips, editing forms, etc.
"Decoration"
The Artistic Media tools are essentially art brushes, sprays, and drawing elements. CorelDRAW allows you to create your own brushes (unfortunately, our tutorial will not touch on this), and use ready-made ones. With the help of brushes, you can quickly paint patterns of hair, wool, grass, create strokes to fill the background as textures, leaves, etc. In general, when combined with the transparency tool, you can achieve stunning results comparable to drawing in bitmap editors. However, there are some subtleties in using brushes in a vector. Each stroke or a group of them must be converted into curves and converted into objects for further editing - filling with a gradient of colors or giving transparency.
Consider using brushes when painting eyebrows.
First, select the Artistic Media tool on the left toolbar (or press the i key) and create a few strokes using the selected brush shape.

To be able to manipulate our newly created elements, we transform them into full-fledged vector objects by pressing the ctrl + K keyboard shortcut, or by calling the menu for editing selected objects with the right mouse button and selecting the command there - unlink the artistic design group. Now, using the fill, you can select the color of the eyebrow hairs we need.

By placing our artistic strokes in the desired area of \u200b\u200bthe drawing, you can edit the shade using the eyedropper.

Hair is drawn in the same way. However, it is worth remembering that the hair closer to the edge is thinner and lighter, and also do not forget about the shadows and various shades.
As you can see, mastering even a small group of basic tools allows you to fully reveal your talent as an illustrator. I hope you now have a much clearer understanding of what vector graphics are and how you can create your own masterpieces using the vector editor CorelDRAW X7. If you are interested in the topic of illustration in vector graphics, and you want to master the proposed program features in more detail, go to, be diligent and everything will work out!
Date of publication: 02.11.2012
Do you find it very difficult to paint a portrait without the skills of an artist or never having an art education behind you? In this lesson we will look at how you can do without a long training with good results. We will draw a portrait from a photograph, simplifying complex details, create layers to make it easier for ourselves.
Let's say right away, the first pancake is likely to be lumpy.
1. Photography
2. Let's start with the face
3. Choosing a sample
4. Light and dark
5. Draw facial features
6. Add highlights
7. Getting down to the details
8. Draw eyes
9. Checking the original
10. Draw the mouth
11. Hair. We start with color
12. Now lighter
13. Putting on a T-shirt
14. Maximum effect
15. Adjusting the contrast
Portrait in CorelDraw - the final result
The photo
1.1 Find the photo we need and open it in a new CorelDraw document (File\u003e New\u003e Import\u003e file name)

fig. 1.1 Photo selection
1.2 Make a bookmark in the right menu (Window\u003e Dockers\u003e Object Manager)
1.3 Create a new layer in this menu (New Layer) and name it, for example - "pic"
1.4 Lock our object (in the right menu, click on the small icon - pencil)
Let's start with the face
2.1 Create the next layer on which to draw the face.
2.2 Let's name this layer - "face"
2.3 Using the Freehand Tool, start repeating the features of the face, neck and body.

fig. 2.3 Freehand Tool
2.4 It is best to use thin lines, say hairline thick. This can be configured in the panel below the top menu.

fig. 2.4 Contour of face, neck and body
Choosing a sample
3.1 Having drawn most of the lines of the face, you need to select the base skin tone from the imported image. Tool - Eyedropper Tool

fig. 3.1 Eyedropper Tool
3.2 We click on the picture until we find a color that we like and which can be used as the main skin tone.
3.3 Fill the drawn path with the selected color.

fig. 3.3 Face fill
Light and dark
4.1 Now you can start creating a palette of skin tones. Choose a shade in the picture that is darker than the main one. These will be the darkened areas of the skin. In the same way, you need to choose a color for the illuminated areas.
fig. 4.1 Dark areas of the face
How to draw facial features
5.1 Using a darker shade, continue painting the darkened areas of the face with the Freehand Tool (see p.2.3.). Name the layers Shadow dark and Shadow light.

fig. 5.1 Contour of dark areas of the face
5.2 Add darker colors to the palette and work on the darkest areas, after which we move on to the details.
Adding highlights
6.1 Having finished with the shadows, move on to the lighter areas. Perhaps the easiest way is to hide the shadow layers on the face so that you can better see the original in the photo. To hide the layers, click on the small eye in the left toolbar (where we create layers) next to each of them.

fig. 6.1 Light areas of the face
6.2. In order to get realistic, delicate light areas, you can not match colors by searching, but use a white fill and experiment with transparency Interactive Transparency Tool

fig. 6.2 Experiment with transparency
Getting down to the details
7.1 Let's start with the small details: let's start with the nose and eyebrows. At this stage, the face gradually becomes more realistic and closer to what we want to see.

fig. 7.1 Brows and nose
7.2 Each part of the face (eyebrows or nose) is created in different layers and after their complete revision we fix the "small pencil" in the right toolbar.

fig. 7.2 Toolbar "little pencil"
Draw eyes
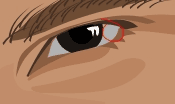
8.1 Draw the basic elements of the eye, such as eyelashes, eye contour, pupil and iris, and fill them with colors.

fig. 8.1 Draw an eye
8.2 The color of the white of the eye should not be bright white, so that it does not catch the eye, we will make it pale grayish.

fig. 8.2 Darkening the eye
8.3 To make your eyes shine, colors must be chosen very carefully by studying them in a photograph. It is also necessary to determine in advance what details need to be slightly exaggerated in comparison with the original.

fig. 8.3 Simplification of elements
8.4 The brightest detail of the eye will be a small highlight on the pupil.

fig. 8.4 Glare on the pupil
Checking the original
9.1 Now copy the photo, having previously unlocked it, and paste the copy to the side of our illustration. This will help you to adjust all shades of colors so that they are most successfully and harmoniously combined with each other. This can be done most productively by comparing a separately located photograph and drawing.

fig. 9.1 Comparison of drawing and photo
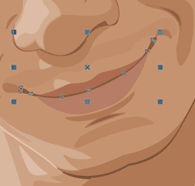
Draw the mouth
10.1 Work on the mouth begins with its main outline, drawn with the Freehand Tool and filled with a suitable slightly pinkish color.

fig. 10.1 Draw the outline of the mouth
10.2 Add an intermediate shade of dark color for the upper lip and about two tones lighter for the lower lip.

fig. 10.2 Placement of shadows on the lips
10.3 Draw the darkest stripe, the one where the lips will close.

fig. 10.3 Dark stripe on the lips
10.4 Create a highlight on the lips in the same way as we drew the eye. Add some transparency to it with the Interactive Transparency Tool in the left toolbar.

fig. 10.4 Interactive Transparency Tool
Hair. We start with color
11.1 Hair should also be painted on a separate layer. Create their main outline with the Freehand Tool, without going into details, paint over them with a gradient or regular tone. This will be the main hair color.

fig. 11.1 General hair contour
11.2 Draw small curls separately from the bulk of the hair (also with the Freehand Tool.)

fig. 11.2 Fine hair details
Lighter now
12.1 Now draw with the Freehand Tool some lighter areas on the hair and fill them with a light brown tone.

fig. 12.1 Blonde hair parts
Putting on a T-shirt
13.1 Let's define the basic colors of the shirt. In our case, these will be different shades of blue.

fig. 13.1 Draw the outline of the T-shirt
13.2 Draw the folds on the shirt. They also need to be drawn with the Freehand Tool. First dark, then light. It is better not to overuse details, as our main task is to focus all the viewer's attention on the face.

fig. 13.2 Jersey folds
Maximum effect
14.1 Everything is fine, but it will not be superfluous to work a little on the details to achieve maximum effect. Select the main object in the group of face objects and, using linear transparency, using the Interactive Transparency Tool, change its sharp edges to disappearing ones.

fig. 14.1 Interactive Transparency Tool
14.2 Change the direction so that the transparency is as smooth as possible.

fig. 14.2 Working with transparency
Adjusting the contrast
15.1 Apply the same shadows with subtle transitions to other areas of the skin.

fig. 15.1 Regulation of transparency
15.2 Taking a look at the whole illustration, let's see what points we need to finalize.
15.3 Add a background, whichever you like best.

fig. 15.3 Finishing the background
15.4 The main rule is that everything should always be in moderation.
The list of effects applied to bitmap objects is at the bottom of the Bitmaps menu. To apply each of them, you need to specify the parameters in the corresponding dialog box, but we will just list the effects.
Group 3D Effects (Three-dimensional effects)
The effects of this group simulate distortion in three-dimensional space.
3D Rotate - rotation of the image in space.
Cylinder - The image is "pulled" onto the surface of the cylinder.
Emboss - "extrusion" of the image.
Page Curl - The image is positioned on a page with a curled corner.
Perspective - The effect of perspective or skew.
Pinch / Punch - The object becomes puffed or depressed.
Sphere - The image is "stretched" over the surface of the sphere.
Art Strokes Group (Artistic Tools)
Effects in this group simulate painting in different styles and with different tools.
Charcoal (Coal).
Conte Crayon (Pastel pencil).
Crayon (wax pencil).
Cubist (Cubism).
Impressionist (Impressionism).
Palette Knife (Spatula).
Pastels (Pastel).
Pen & Ink (Pen and ink).
Pointillist (Pointillism).
Scraperboard
Sketch Pad (Sketch).
Watercolor.
Water Marker.
Wave Paper.
Blur group (Blur)
The effects of this group provide various options for image de-sharpening.
Directional Smooth (Directional smoothing) - a fairly subtle effect based on averaging the color of neighboring pixels.
Gaussian Blur - averaging with a Gaussian distribution. May be strong enough.
Jaggy Despeckle - Slightly blur the image to smooth out jagged lines.
Low Pass (Edges) - smoothing out sharp edges.
Motion Blur - The image is blurred, like in a photograph of a fast moving object.
Radial Blur - Blurs along concentric circles.
Smooth - Another soft smoothing effect.
Soften - Reduces the level of color noise in the image, making it softer.
Zoom - Simulates the effect of the camera zooming in on the subject as the focus looses towards the edges.
Camera group
The Diffuse effect from the Camera group simulates diffuse scattering that occurs when light passes through a lens.
Color Transform group (Color transformation)
The effects of this group transform the color range of the image.
Bit Planes - The image is split into color zones by ranges.
Psychedelic (Psychedelic) - the image is painted in bright, unexpected colors.
Solarize - simulates the effect of solarization that occurs with a special technology of photography.
Group Contour (Contour)
With these effects, the photo image is converted into a set of thin lines, while remaining raster.
Edge Detect - The outline of the object is drawn with a thin line.
Find Edges - relatively uniform color zones are outlined with a thin line or filled with an average color.
Trace Contour - creates a color contour image according to the specified brightness threshold.
Creative group (Formation)
The effects of this group allow you to generate various graphics based on the original one.
Crafts (Tiles) - a mosaic of homogeneous elements.
Crystalize - An image made up of crystal faces.
Fabric - Imitation of a patchwork quilt or embroidery.
Frame - The image is framed.
Glass Block - The image is as if viewed through a glass block.
Kids Play (Game) - an imitation of a child's drawing or a children's designer.
Mosaic (Mosaic) - a mosaic of very small elements.
Particles - Small translucent stars or bubbles appear in the image.
Scatter - imitation of viewing through scattering glass.
Smoked Glass - Simulates viewing through smoked glass.
Stained Glass - Stained glass imitation.
Vignette - creates a vignette around the image.
Vortex - The image is smeared in a spiral outgoing from the center.
Weather - simulates natural phenomena such as snow, rain or fog.
Distort group
This group of effects contains options for artistic image distortion.
Blocks - the image is divided into rectangular fragments, shifted relative to each other.
Displace - the pixels of the picture are replaced by a graphic fragment, which can be any bitmap.
Offset - parts of the image are displaced by a certain amount Offset - parts of the image are displaced by a certain amount.
Pixelate - This effect increases the amount of dots that make up the image.
Ripple - wave-like distortion of the picture.
Swirl - The image swirls around a point.
Tile (Mosaic) - reproduction of reduced versions of the image.
Wet Paint - simulates paint smudges.
Whirlpool - Allows you to simulate a fleecy surface due to small "whirlpools" randomly placed in the image.
Wind - simulates a crosswind.
Group Noise
The purpose of the commands in this group is to add and remove noise - random color spots.
Add Noise - Adds a "classic" version of noise.
Maximum - Increase the brightness, which results in the disappearance of small dark spots.
Median - Increases the proportion of colors of medium brightness.
Minimum - Decrease the brightness and increase the proportion of shadows in the image.
Remove Moire - removes moiré in scanned images from printed originals.
Remove Noise - removes color noise by reducing the sharpness slightly.
Sharpen group
The effects of this group are applied to sharpen the image.
Adaptive Unsharp - Increases contrast at the border between colors.
Directional Sharpen - Increases contrast in areas with significant brightness differences.
High Pass - Adds gray while highlighting borders.
Sharpen - Subtle sharpening.
Unsharp Mask - A more pronounced sharpening.
Plug-Ins
Plug-ins are mini-programs, often third-party developers, that allow you to perform specific functions. It is very easy to connect such modules. Let's say you want to use filters for processing raster images that are familiar to you in Adobe Photoshop. Open the Workspace / Plug-Ins page of the Options dialog box and click the Add button. The Browse for folders window will appear, in which you need to specify the folder containing the Photoshop filters (by default - C: \\ Program Files \\ Adobe \\ Photoshop X.X \\ Plug-Ins).
Close the Options window and restart CorelDRAW. The commands you are used to will appear in the Bitmaps\u003e Plug-Ins submenu.
If you clearly know which filter groups you will use, do not be lazy and connect them separately. Or create a new folder, copy only the modules you need, and connect it. The fact is that not all Photoshop modules are filters - they can be tools, productivity modules, or individual menu items. Connecting them will only slow down the program. Moreover, some filters (for example, Photoshop CS2) may refuse to run in CorelDRAW.
New articles
- Triple portrait of Konstantin Korovin
- Ivan vasiliev married Maria grape
- V.V. Vereshchagin Vereshchagin. Turkestan series Vasily Vereshchagin Samarkand
- Dmitry Borisov and all all all all Dmitry Borisov host of the program "Evening News"
- Georgy Kostaki: a collector of priceless history considered rubbish
- Russian mentality: what does it mean to be a Russian person?
- Disgusting Deception - Anna Sinclair named 'Woman of the Year by Ann Sinclair's maiden name
- Read the online book "Official for special assignments Pavel Alekseevich Zasetsky
- Eduard Izmestyev: I like spiritual beauty in women
- Igor Krutoy - biography and personal life Krutoy real name
Popular articles
- The heirs of a genius, or who inherited the multibillion-dollar inheritance of the brilliant painter pablo picasso
- Elena Flying before and after plastics (photo) Family of Elena Flying
- "He left to build love": the general producer of Dom-2 Mikhailovsky dropped the project for the sake of his beloved General producer of the house 2
- New director appointed on STS channel
- "Nord-Ost": photo chronicle of the tragedy Terrorist act in the theater center on Dubrovka
- Yulia efremenkova - biography, information, personal life Scandalous participants house 2 yulia
- Nastya Kudri - biography, information, personal life Personal life and interesting facts
- Yulia Efremenkova - biography, information, personal life What is the past of Julia from home 2
- Ekaterina Tolstikova: “The most important thing is to create a team spirit - What are your plans for the next year?
- Yuri Itin: “Honored, national - what's the difference, go to a good artist Former CEO of the Seventh Studio Yuri Itin and former chief accountant of the organization Nina Maslyaeva zade
